
Your website is often the first experience people have with your business, so you must design it right. Your website is where you’ll start to build a relationship with your customers, including the location where you’ll generate leads and build brand awareness. Having a website with poor design can negatively impact your sales by causing people to leave your website before they even get a chance to look at your offerings.
A business’ website should always be designed with the audience in mind and provide a good user experience. If your website isn’t performing as well as you want it to, you may need to take a look into improving your website design. Here are unique ideas to improve your website design and user experience.
1. Remove Distractions
While you want your website to be unique, you don’t want to overdesign it and have elements that distract visitors from the messages you’re trying to convey. For example, complicated animations, long content, and too many colors can detract from telling potential customers who you are and what you offer.
Your audience has a short attention span, so your website needs to be clear about what users can expect to find in different site areas and why they should choose you over the competition.
Always start by having brand guidelines to work off of. Your brand guidelines should tell you the types of fonts and colors to use throughout the website, including imagery, logos, and iconography. Without a guideline, it will be challenging to design pages with a clear message. You should also avoid too many design elements, including interactions and animations. If there’s too much movement on the site, it can be overwhelming for the end-user.
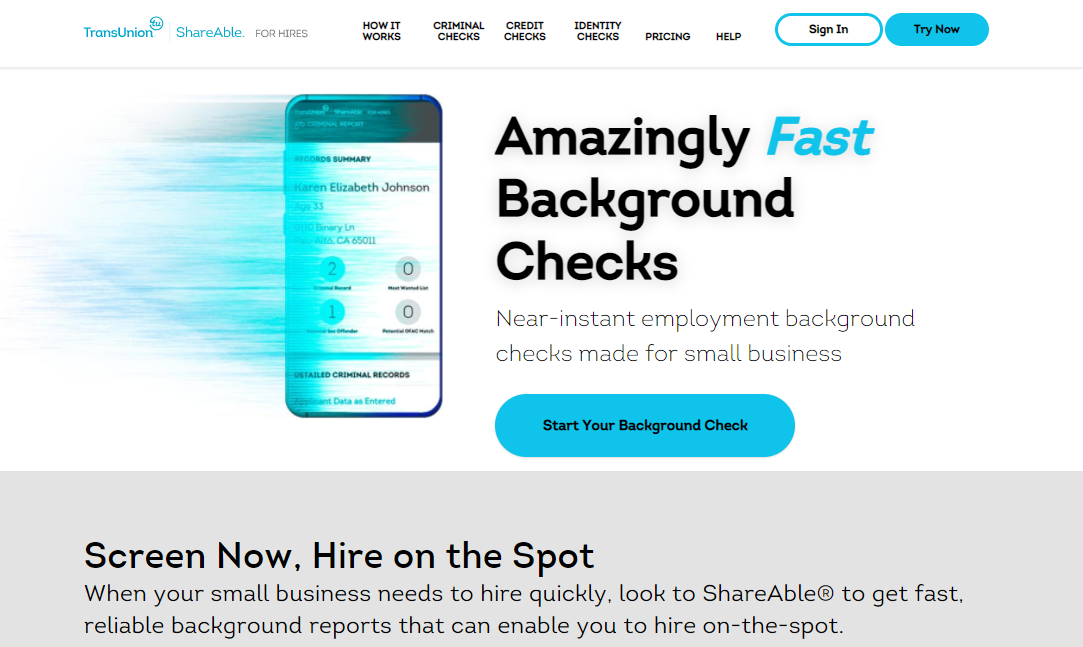
Check out ShareAble for Hires’ homepage design, for example.

As you can see below, the website follows clear brand guidelines while not detracting from its main message, which is the benefit of its service for small businesses. They also have two button colors, one for those who are already members and another for those who want to try out the service. Their fonts and spacings are also cohesive and look good together, whether light, medium, or bolded.
In this same example, the hero image also demonstrates the brand messaging of offering fast background checks without distracting from the main copy.
2. Social Proof
If you enjoy online shopping, you might read the reviews for every product before buying it. Most people prefer to purchase products that have at least four stars. When looking at reviews, you start to trust the product and believe it will deliver on its promises. The same is true when it comes to your website. Social proof in the form of testimonials from real people increases trust with your customers and makes them more likely to convert.
There are different types of testimonials to choose from. Many successful businesses opt for video testimonials so your website visitors can see a real person speak about the product or service. Videos also hold your audience’s attention for longer, giving your brand more time to develop trust.
You can also choose text testimonials. But you must ensure they look legit and your audience will believe they came from real people.
3. Create a Call-to-Action
When a visitor is on your side, you want to guide them to different places to nurture them and eventually lead them to convert, such as contacting through a call widget, making a purchase or filling out a form. You should always lead your website visitors down a path without making them do too much work or think on their own. You can point them in the right direction with quality call-to-action (CTAs).
The placement of your CTAs matters. Placing them in front of your audience makes them more likely to click the buttons you want them to click. A few good places for CTAs are the top right of your navigation, the bottom of web pages, and below sections where you ask them to take action on your website.
When considering your CTA’s, never lose sight of the buyer’s journey. You can put CTAs anywhere on your site, but if someone isn’t ready to make a purchase, they won’t take action of any kind. So instead, understand where your user is in the customer journey from the page they’re on.
For example, if they’re on a website reading a blog about how to choose the best dog bed, they’re probably not ready to make a decision yet, so a CTA asking them to buy your dog bed isn’t going to work. Instead, they might be interested in getting in touch with your enterprise contact center for further information about a specific product before they purchase.
4. Organize Your Navigation
Website navigation is a crucial design element that inexperienced web designers often overlook. The navigation displays the site’s main areas that your users can visit. This allows them to visit certain pages rather than looking through many pages of your website to find the information they need.
Sites with confusing navigation typically have high bounce rates because users don’t know where to begin to find the right information. Overstuffing navigation, confusing text, and a lack of organization can make it challenging to navigate your website. If users can’t find what they came to the website to find, they’ll leave.
If you want to improve your website navigation, you should consider your navigation hierarchy. Some pages of your website are more important than others and should be front and center for your users. Organized navigation helps your user find what they’re looking for, which means lower bounce rates and higher conversions.
Effective project management ensures that these improvements are implemented systematically and efficiently.
5. Have a Scrolling Homepage
A few years ago, website owners believed having a home page that was too long would scare customers away, forcing them to shove as much information as possible onto a tiny screen. However, nowadays, people expect your website to scroll. If users notice your website doesn’t scroll, they may think your website has thin content that won’t hold up to the competition.
Having a scrolling homepage allows you to put anything you want on it, including testimonials and reasons why your customers should choose you over the competition.
6. Optimize for Mobile
Every website should be responsive to be easily accessed on mobile devices. Consumer-facing companies should make mobile a main priority. Most of your visitors will be searching for you using their smartphones. Optimizing your website for mobile means being visually responsive. But it also means tailoring your mobile version to address the needs of mobile visitors. For example, someone coming to your website via their smartphone might have different expectations than someone on a desktop.
7. Test Everything
Every time you make a design change to your website, you should know its impact. You can easily A/B test different design elements with Google Optimize or another website A/B testing software to learn what changes impact your website and whether those impacts are positive or negative. By continuing to test your website design, you can find ways to increase conversions without too much effort.

These unique and mind blowing ideas ideas are not only good for your website design. They can also help you build a relationship with your audience and generate leads.
About Guest Author: Matt Casadona
Matt has a Bachelor of Science in Business Administration, with a concentration in Marketing and a minor in Psychology. He is passionate about marketing and business strategy and enjoys San Diego life, traveling, and music.







