Why it’s important to optimize images for online resources
Image SEO is often underrated, although the benefits of optimizing images for organic search are really worth the time and effort it takes. With well-optimized images, your site will most likely rank higher across all search engines.
Google offers not only image results, but also a number of rich results enhanced with cover images, thumbnails, and carousels.
Most popular search engines, from Google to Yahoo and Yandex, incorporate reverse image search, highlight trending images, and suggest images broadly matching your search query.
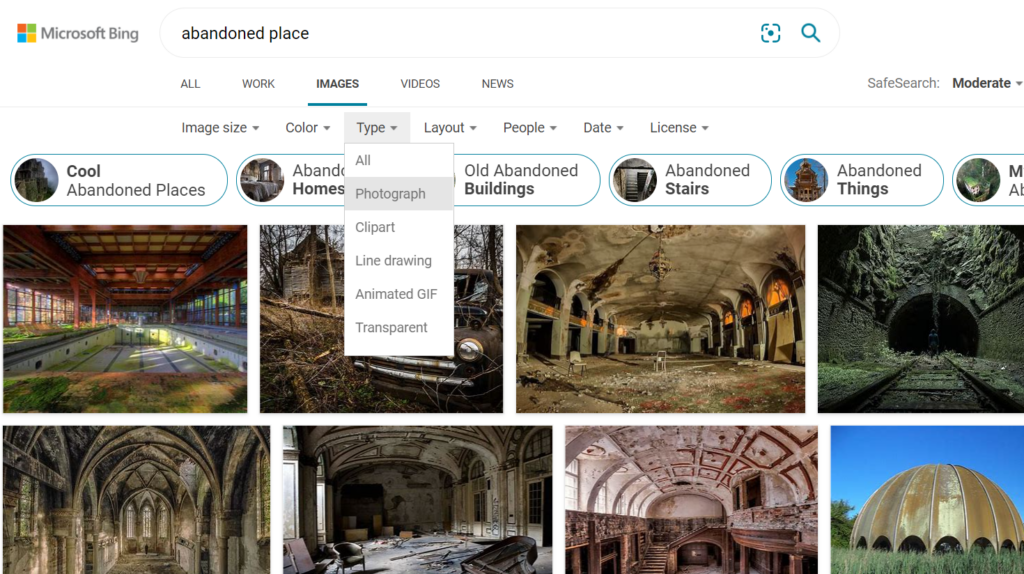
Images have always been the peculiarity of Bing where search results include captivating sceneries of high resolution and artistic value.

Moreover, strong profiles on image-sharing platforms always occupy top results for relevant queries. For example, Pinterest profiles lead for crafts and art, and Instagram profiles show up for pop stars, actors, and public figures.
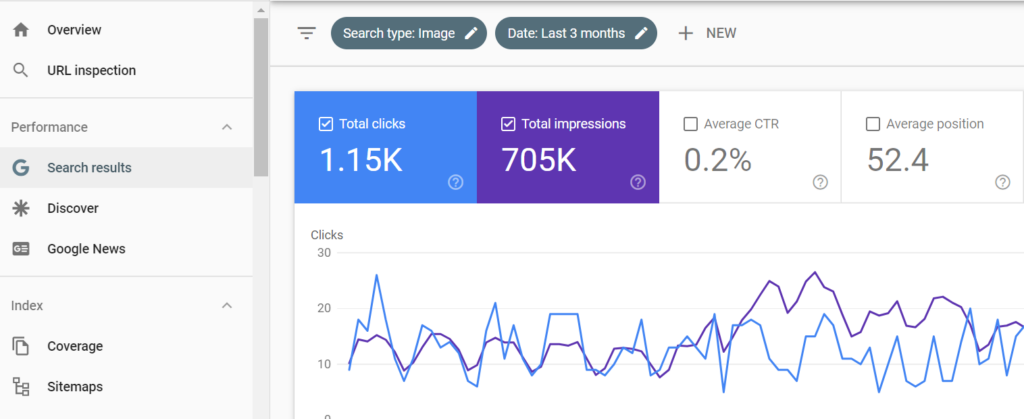
Tip: the first place to check what images are ranking on your site and for what keywords, use Google Search Console, go to the Search Results > Search type: Images.

Inspect closer, what pages contain ranging images, top queries coming from organic search for them, device types, search appearance (if the data is available). Plus, refreshing old posts with new content and images, per recent SEO insights, can surge organic traffic by up to 111%. Then proceed to optimize your images to attain even better results in organic search.
Without further ado, let’s take a look into nuances of image search optimization that will do good to your website SEO.
10 Tips for image optimization to get more organic traffic
1. Add keywords in captions, image titles, and alt text
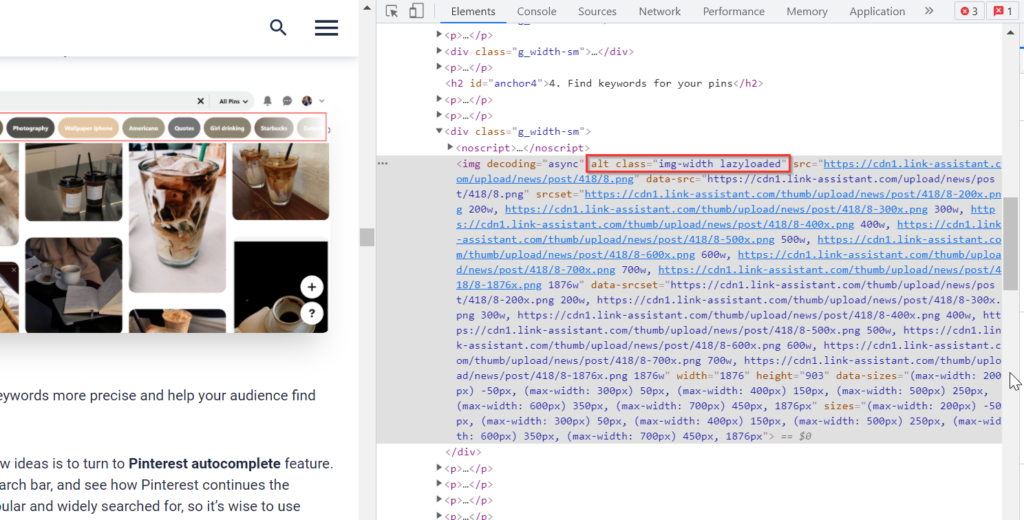
Naming images, you write captions for people and alt texts for bots. Alt texts ensure accessibility to images when they are not loaded properly, or when users run screen readers because of visual impairment.
Captions to images are nice to have, but not mandatory. You may leave an image without a caption, and that will be okay if the image is eloquent by itself. Whereas without an alt text, it would be hard for bots and crawlers to identify what’s in the image.
So, add alt texts to images and include your major keywords in them (that’s also a nice place to fit in a couple of long-tail keywords).
![]()
The same goes for captions, the file name, and the URL under which the image can be found — use keywords in them, make them human- and search-engines-friendly.
Mind that your alt texts shouldn’t be keyword stuffed. It’s no use adding lots-lots-lots of keywords under one image alt text. Use 3 to 5 words (or 160 characters maximum), separated by hyphens (not underscores).
Besides, you should avoid using the same alt text for all your images on a page because it might be treated as duplication and ignored by the ranking algorithm.
2. Place images in a relevant context
First of all, you should optimize image placement on the page if you want it to be closely linked with your ranking content. Place important images at the top of the page. The snippet for ranking results may be formed from the first images’ alt text.
Google may generate the text snippet in the search results for the image from the context around it. Besides, page quality content is vital for ranking images. So, it’s important to place the image in a relevant context and make sure your text matches the image. You can use a content brief generator to help with this.
3. Compress and convert images for faster loading
While images may take up over 50% of your page weight, it’s crucial to make them load as fast as possible. Page speed score is important for your website’s on-page SEO. It’s been a ranking factor to Google since its PageSpeed algorithm rolled out in 2017 and Page Experience Update in 2021.
For image optimization, you need to consider the following image characteristics: format, size, quality, and aspect ratio.
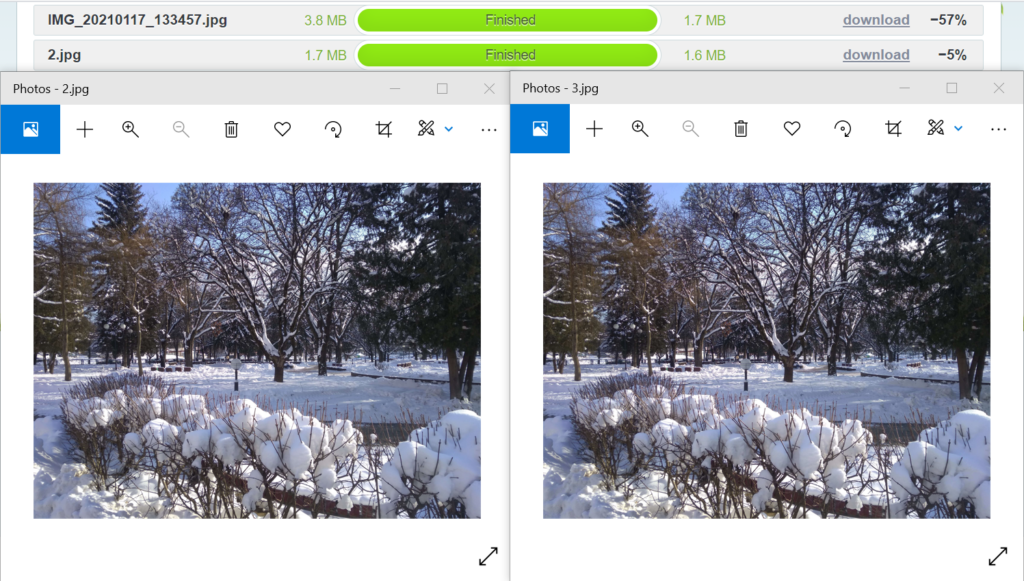
There is always a tradeoff between the image quality and load speed on the web. Most often, you will need to compress your images and convert them into a web-friendly format, which always happens at the expense of image quality.
Depending on the user’s screen resolution, images saved in lossy formats may look just as good as the original images or may contain artifacts, look blurry, etc.
Proper website maintenance is also key to ensuring fast page load times.
Most popular image formats
There are pretty many formats for image storing and processing, with two globally recognized image formats being JPEG and PNG. Both are pretty enough for the web, you will only see the difference if you zoom in or print them out. JPEG allows a combination of lossy and lossless compression to reduce the file size and preserve image quality for the majority of user screens. The PNG format does lossless compression, preserves the finest details and background transparency.
Besides, there are a number of next-generation formats like JPEG2000 or WebP format. WebP makes images one-fourth smaller than ordinary JPEG while preserving good quality.
Tip: Use tools like Colorcinch for image compression and conversion to reduce their size.

For company logos, sites commonly have SVG vector graphics format which allows editing sizes with CSS styles.
If you need animated media, avoid GIFs: the quality is low, the image size is larger than an analogical video would be. So it’s a nice idea to replace GIFs with explainer video.
4. Apply lazy-loading to images
For faster loading of a page, use lazy-loading on images. Your visual content won’t be loaded straightaway once users bump on the page, but only when they scroll down until the place where images are located. Lazy-loading is recommended on all heavy resources, such as large images, image galleries, or videos. This saves up milliseconds of loading the Largest Contentful Paint (LCP), one of the three Core Web Vitals metrics, that made part of this year’s Page Experience Update.
5. Serve images via CDNs
For site speed optimization, use CDN (content delivery network) for images. A CDN is a network of servers in different locations that serve content to the visitor from the nearest location. The CDN caches static content (like HTML, CSS styles, Java scripts that are permanent), stores them in different servers, and renders them upon request. Apart from that, image CDNs may include various tasks: for example, you can define that PNG image format would convert to WebP format on the go, as it loads much faster. CDNs work especially well for sites with worldwide audiences and drastic surges in traffic.
6. Make your images look good on all device types
An important UX factor is compatibility with different types of devices (as you probably know, in 2021 the number of mobile searches globally surpasses the number of those coming from desktops). In fact, mobile-friendliness and user experience became important ranking factors years ago, with the Mobile Friendliness update. So you’ve got to make sure that your images are rendered properly on all device types.
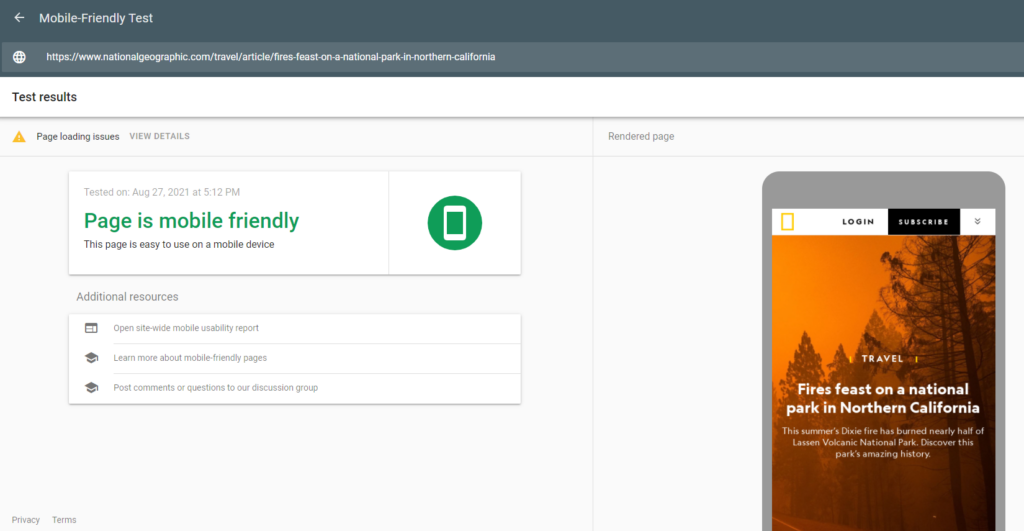
Tip: run the Mobile-Friendly Test, a free tool from Google. Paste the URL of your page and check how it looks on various devices and platforms, and what issues may impact user experience.
All information about the image is stored in your HTML under the <img> tag. The src attribute shows the path where the image is stored on your server.
<img src=”photo_jardindulux.jpg” alt=”Jardin du Luxemburg”>
You can also add srcset parameter in img tags for high-resolution screens.
The srcset attribute lets you define a list of images of different sizes from which the browser will then pick the best image to render on a particular device. This helps to serve images appropriately to the viewport size, user preferences, network connection, etc. Images are separated with commas, the descriptor for the srcset attribute may indicate images’ density, or width, and size.
<img srcset=”your-keyword-320w.jpg,
your-keyword-480w.jpg 1.5x,
your-keyword-640w.jpg 2x”
src=”your-keyword-320w.jpg” alt=”Your long-tail keyword”>
Use responsive CRMs
You may use a responsively designed CRM which does all calculations on the fly. But this may again affect your page experience score. When you do not allocate the height and width of an image, the browser calculates it, and in the meanwhile does not load the image instantly. However, if the image is loaded after the user started to interact with the text, there appears a shift in the content, which Google detects as the Cumulative Layout Shift. The CLS score is part of Core Web Vitals metrics that are directly linked to ranking.
7. Add structured data to get featured in rich results
Adding structured data will make your pages highlighted on search results with an image snippet. For visual content, Google supports structured data for products, recipes, and videos. Follow the structured data guidelines because violation of the rules (or unintentional mistakes in the markup) may formulate conflicting instructions and ultimately lead to Google penalties.
For social media, there’s an Open Graph protocol that makes any page a rich result in a social graph. Adding <meta property=”og:image” content=”image URL” /> in the <head> tag will instruct your images to be displayed in social media shares on Facebook, Twitter, LinkedIn, etc.
There is also ImageObject Schema markup, usually for embedded media, which is used to provide additional information about the image.
You can use Google’s Structured Data Helper to add the data, test them with the test tool for structured data, as well as test a page for eligibility to show up in rich results.
8. Add images to your XML sitemap
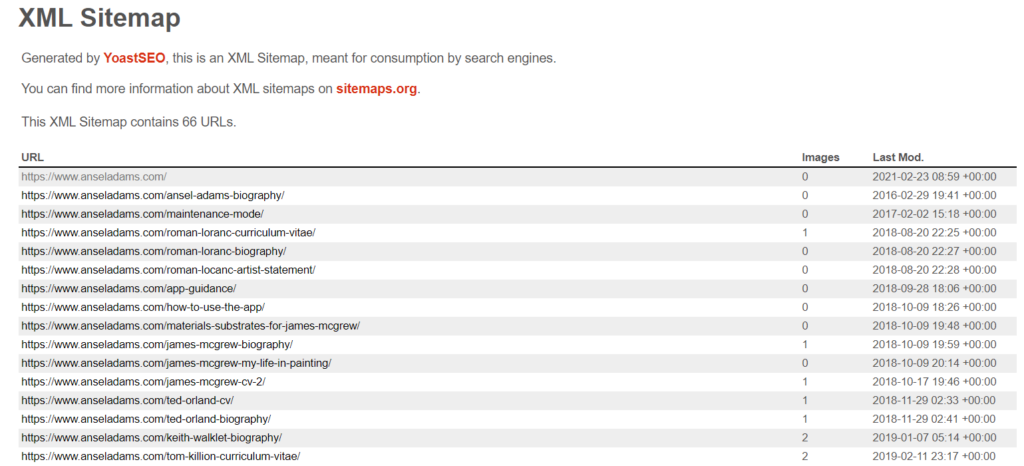
Google recommends adding an XML image sitemap so that all your resources are crawled and indexed by the search robot. A sitemap is a list of all your images’ URLs and metadata containing essential information about them. There’s an option to add images to your existing sitemap or create a separate XML image sitemap.

Mind that Sitemaps should be no more than 50 MB with 50,000 URLs maximum. The image sitemap contains information about the image type, title, alt text, and geolocation.
Tip: to have all stuff checked in one place, try WebSite Auditor. With the help of this site audit tool, you will discover all your broken images, empty alt texts, image links, both internal and external, check all your pages’ Core Web Vitals scores, audit the structured data, and OpenGraph markup. There are in-built webmaster tools to generate XML sitemaps and robots.txt files. And run Rank Tracker which is a keyword research tool that finds images ranking in rich results on SERPs.
9. Keep your visual content original
Images may also cause duplication issues. For the search engine reveals duplicates, it may downgrade or remove the resources from results completely. There are great photo stocks like Flickr, Getty Images, or Shutterstock where you can find a lot of picturesque images allowed for commercial use free of charge or under creative commons licenses. Odds are high that the same photo appears on a couple of dozen more websites. It’s up to you to name the images properly but do all the necessary author and source attribution.

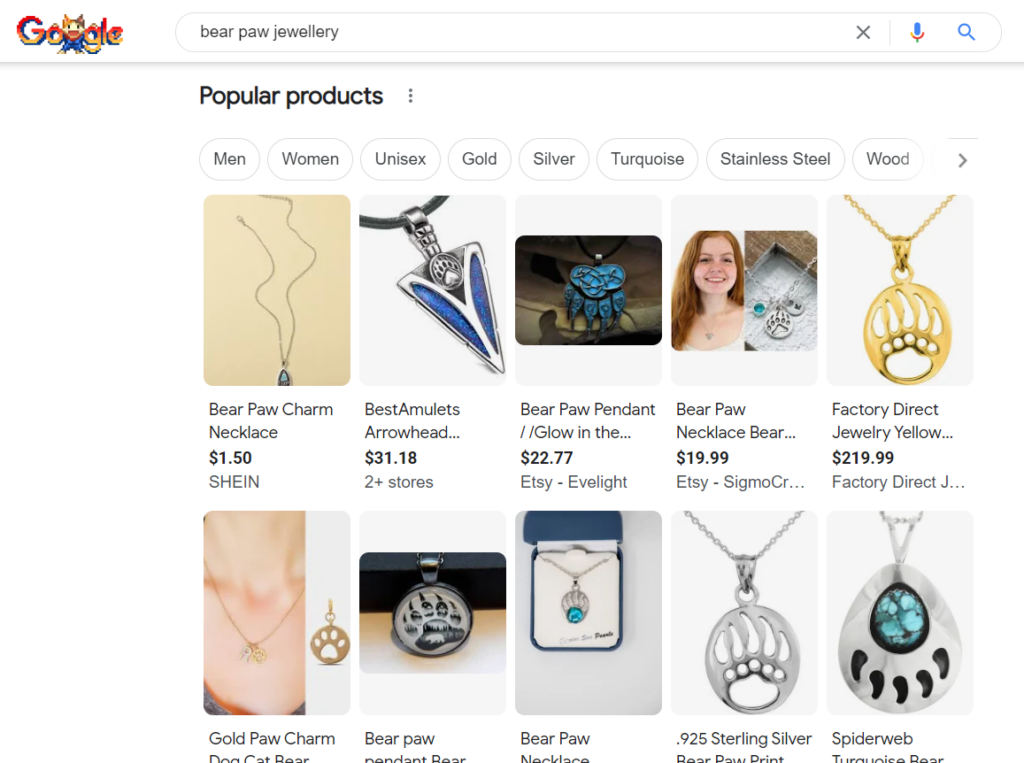
To check where else the image has been published on the web, run a reverse image search. Most popular SEs have it, also, there are specialized reverse image search engines like TinEye.
Don’t overdo with stock photos because too many of them in one category of your site will make it look lifeless. It’s better to have a person inside a picture than still life objects, to show dynamic rather than static images, and so on, because images carry a powerful message and increase the click-through rate on the article. So try to be unique, use original images whenever possible. Don’t forget about great free cultural projects like the New York Public Library or Google Art’s & Culture library that expose thousands of world-famous artworks in high resolution.
10. Provide metadata for image attribution
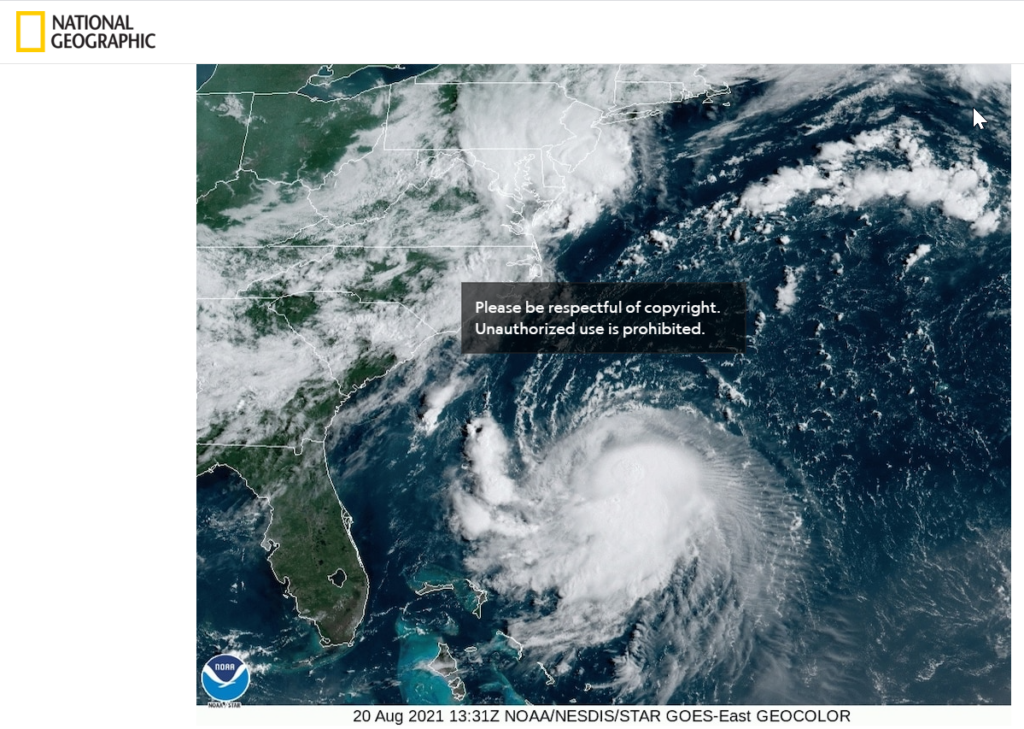
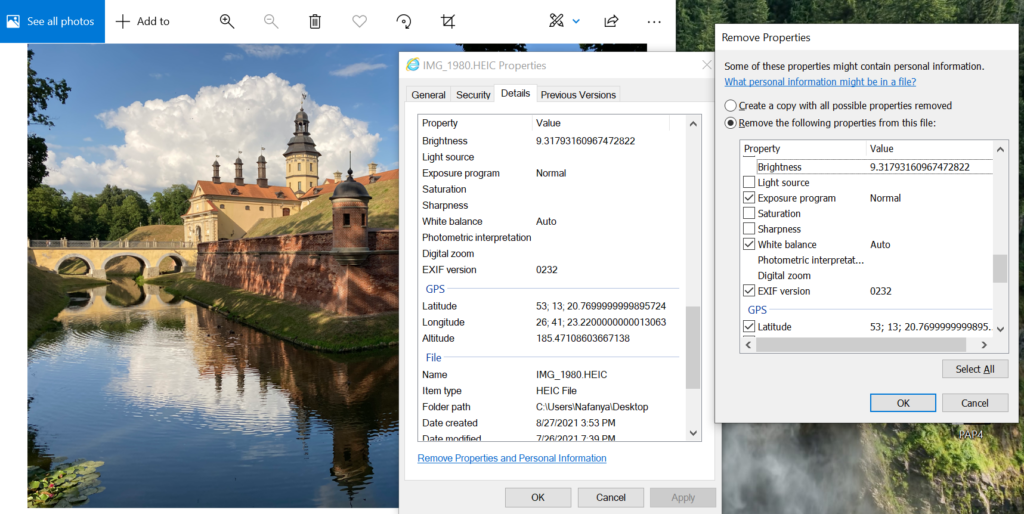
Photos usually contain metadata recorded in Exif standard photo that tells a lot to Google about where the image was taken, by what equipment, and in what conditions. The information helps search engines and tools discover a lot more than a human can find out. Metadata are sometimes edited for fears to breach privacy. For SEO, metadata are sometimes removed to reduce the size of an image.

In regards to SEO, you can add metadata information about your brand copyright, just in case it matters. You can utilize this SEO checker to analyze and optimize your website’s performance for better search engine rankings.
Hope these tips will help your images get more coverage on search engines and get tons of additional free traffic.